こんにちは。CA-P(キャップ)(@canadaportal)です。
独自ドメインの取得とレンタル・サーバーの契約が無事完了した後、多くの人は、WordPressでサイトを立ち上げることを決めるのではないでしょうか。
そして、次に悩むのがテーマの選択です。これが実に悩ましい。私の場合、いきなり有料テーマにする度胸もなければ知識もありませんでした。
そんなとき、有料級無料テーマ(!?)と呼ばれるCocoonに出会いました。このブログは、Cocoonを利用しています。ありがとうございます。
Cocoonとは
とても有名なテーマなので、若干、いまさら感が漂いますが、Cocoonとは、2018年3月19日に、寝ログ管理人のわいひらさんが作成した無料WordPressテーマです。
2018年6月30日までは、ユーザー登録をした方のみ使用できるベータ版でしたが、2018年7月1日に、正式版として公開されており、現在は、ユーザー登録をしなくてもダウンロード、利用ともに可能となっています。
Cocoonのコンセプト
Cocoonの基本的なコンセプトは、「Simple is BEST !」となっています。使い始めた瞬間、実感できます。「白」という実に明快で、潔いカラーが基調となっていることが、すぐにわかります。
なお、わいひらさんは、ご自身のサイトで、下記の7つの特徴を提唱しています。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
また、Cocoonというネーミングのセンスとコンセプトとのマッチングが絶妙です。
Cocoon自体に、以下のような意味があります。
- 繭
- 居心地のいい場所
- 繭に包む
- (繭で包むように)保護する
- 新たな始まり
テーマ名をCocoon(繭)としたのは、繭のように白い、シンプルなテーマを作りたかったからです。白いテーマが一番読みやすいと思うので、加えて、WordPressを新たに始める方にも「居心地のいい場所」となれるよう、Cocoonの機能が包む(補完する)形で「面倒事から保護してくれるように」と作成しました。
それはきっと、白いカンバスに、人それぞれが思い思いの絵を描くのと同じなんでしょう。カスタマイズしたい方にとって、自分色に染めることができるので好都合なテーマなんだと感じます。
Cocoonの魅力
Cocoonで、記事を書くのにあたり、「おっ、便利だ!」と素直に感じた魅力を紹介いたします。
カスタマイザー設定
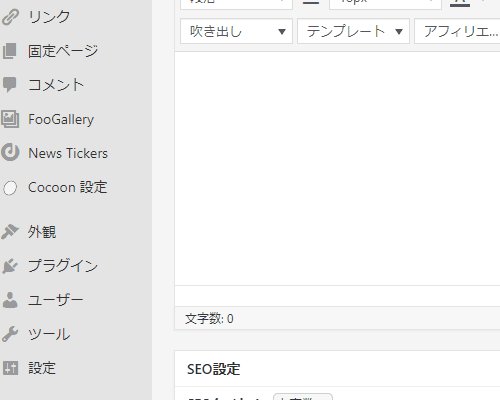
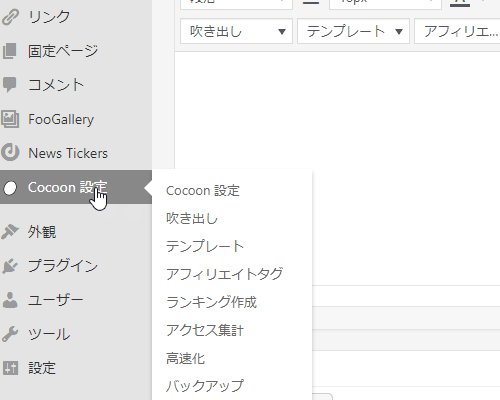
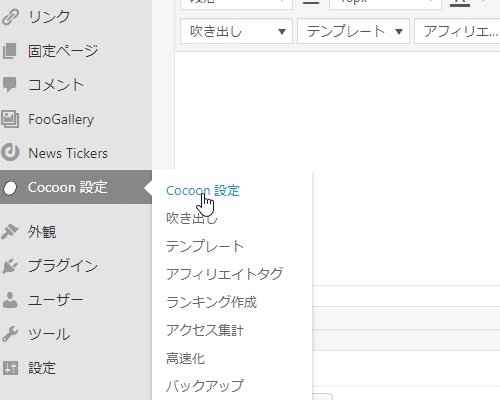
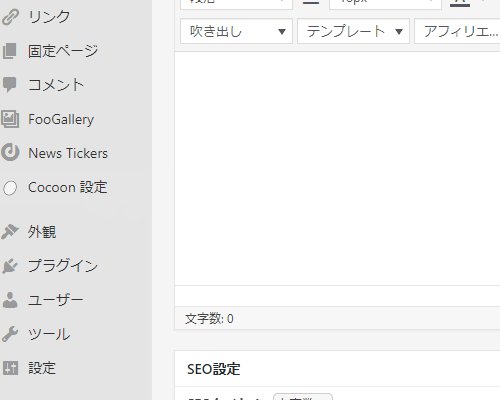
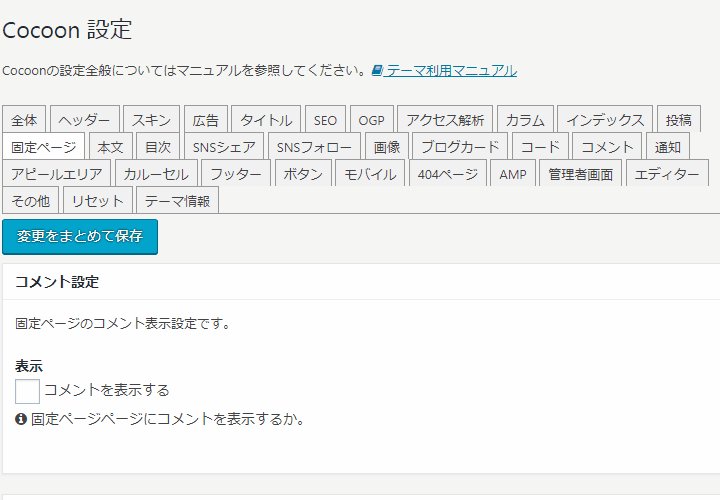
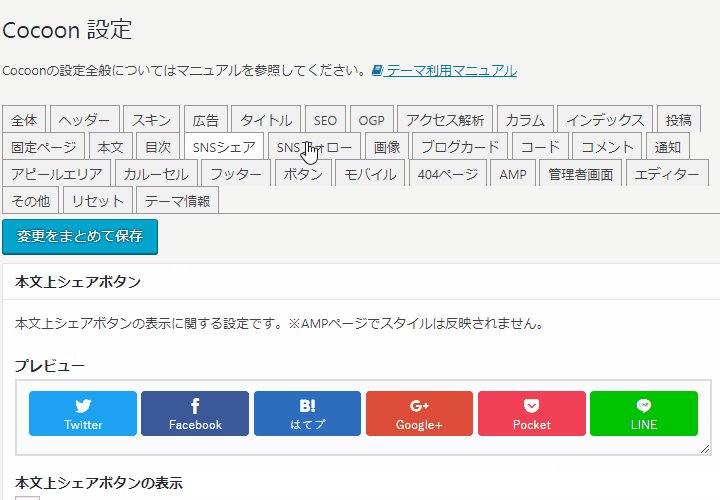
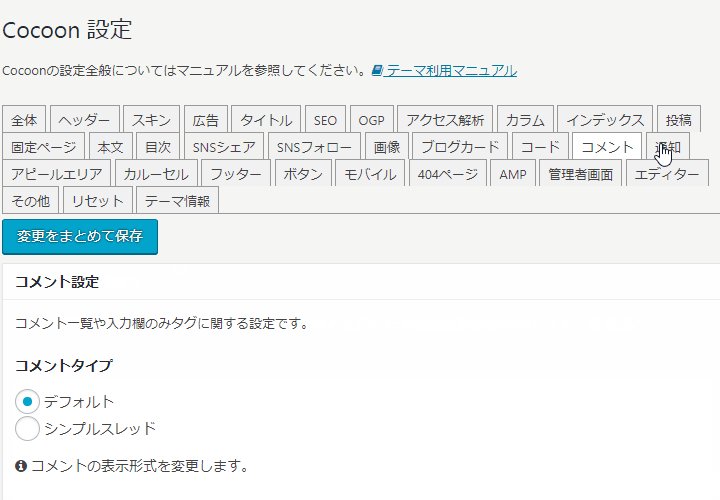
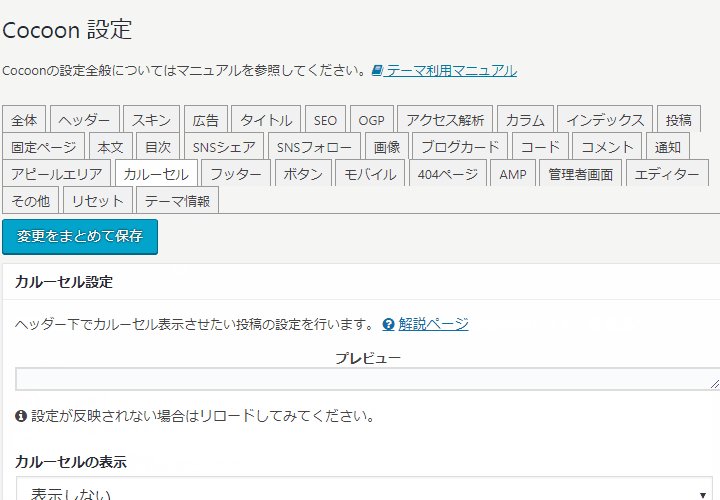
通常、テーマの設定は、画面左側の「外観 → カスタマイズ」のテーマカスタマイザーで行います。でも、Cocoonでは、画面左側のWordPress管理画面に「Cocoon設定」が追加されます。

この「Cocoon設定」を選択することで、様々な設定ができるようになります。設定変更でもテーマ更新後でも、Cocoon設定を開けば、確認と反映ができます。

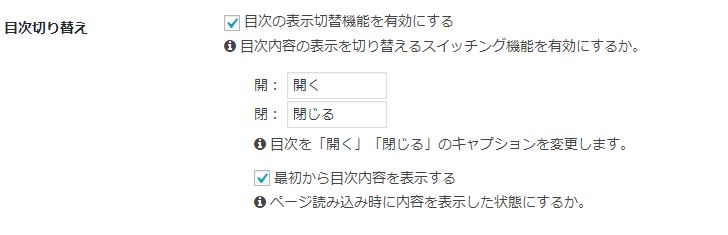
目次機能
Cocoonには、目次機能が標準装備されています。目次でお馴染みのプラグイン「Table of contents Plus」をインストールする必要もありません。


吹き出し機能
WordPressで会話形式の「吹き出し機能」を利用したいときは、プラグイン「Speech Babble」を利用するのがセオリーだと思います。

なんと、Cocoonでは「吹き出し機能」も標準装備なのです。

えっ、プラグインを使ってないの?
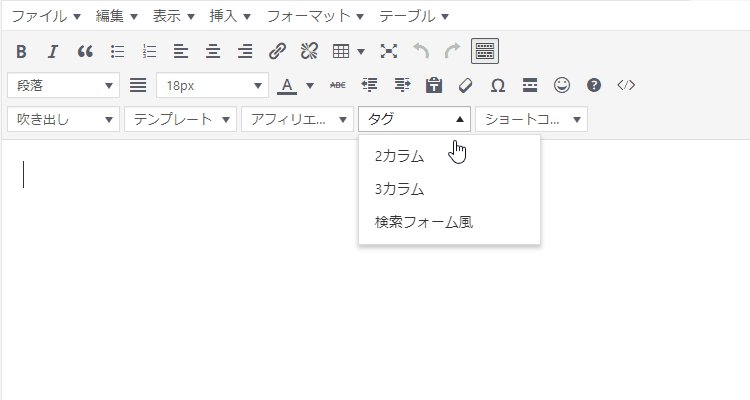
2カラム、3カラムの記事
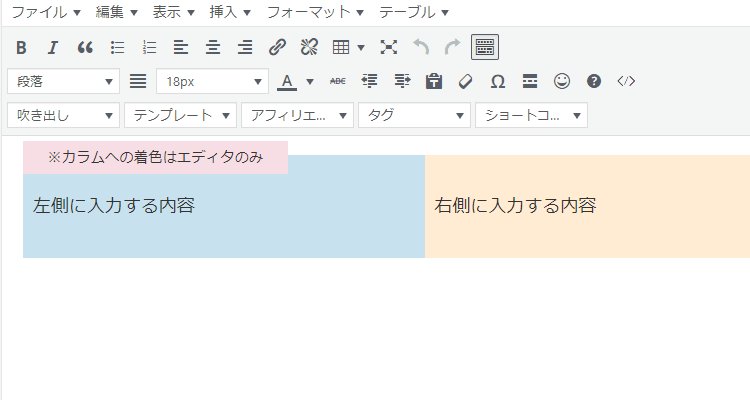
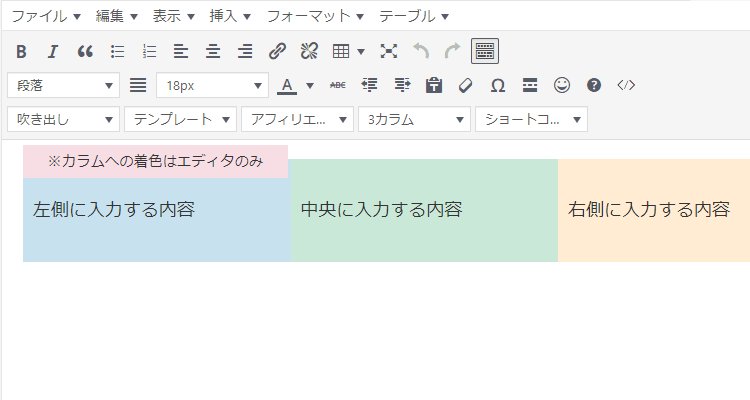
なんとクリック一発で、記事を「2カラム」「3カラム」スタイルにできます。レスポンシブ対応なので、スマホのような小さなディスプレイで見ている場合には1列に表示されます。
左側
カラムへの着色はビジュアルエディタ画面のみ
実際には左側は、こんな感じです
テキスト色だけ、わかりやすいように、あえて変更してみました
右側
カラムへの着色はビジュアルエディタ画面のみ
実際には右側は、こんな感じです
テキスト色だけ、わかりやすいように、あえて変更してみました

左側
カラムへの着色はビジュアルエディタ画面のみ
実際には左側は、こんな感じです
テキスト色だけ、わかりやすいように、あえて変更してみました
中央
カラムへの着色はビジュアルエディタ画面のみ
実際には中央は、こんな感じです
テキスト色だけ、わかりやすいように、あえて変更してみました
右側
カラムへの着色はビジュアルエディタ画面のみ
実際には右側は、こんな感じです
テキスト色だけ、わかりやすいように、あえて変更してみました

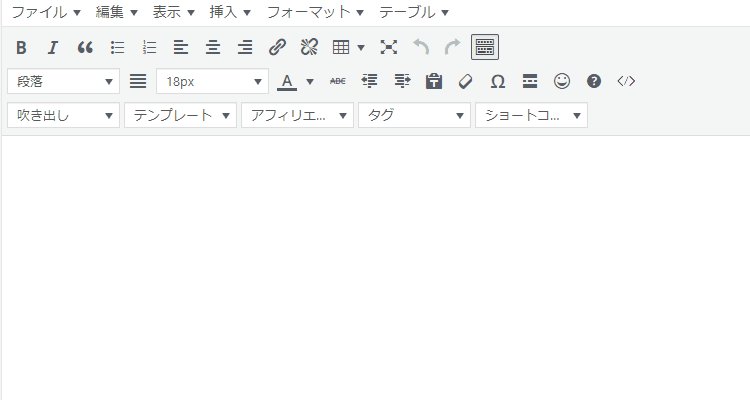
文章のデコレーション
文章を読みやすくしたり、アクセントをつけたりするのに、文字の装飾を使うと思います。Cocoonでは、使用頻度が高い装飾があらかじめ用意されています。ビジュアルエディターから手軽に挿入できるようになっています。

もし、TinyMCE Advancedプラグインを利用していたのであれば、デフォルト設定では「スタイル」が非表示になっています。
でも、あわてる必要はありません。そんなときは、の設定変更で、表示させるとよいでしょう。
スタイル
ビジュアルエディターの「スタイル」から様々な装飾ができます。以下では特徴的なものを一部紹介いたします。
インライン
太字 赤字 太い赤字 赤アンダーライン 打ち消し線 キーボードキー
上記の装飾で注意が必要なのは「キーボードキー」です。まとめて変換すると キーボードキー となります。
用途に応じて、「1文字ずつ装飾」と「まとめて装飾」とを使いわけましょう。
マーカー
ラインマーカー仕様なので、淡い色合いとなっていて、文字も読みやすくなっています。
黄色マーカー 赤色マーカー 青色マーカー
黄色アンダーラインマーカー 赤色アンダーラインマーカー 青色アンダーラインマーカー
ボックス(アイコン)
アイコンのスタイルが異なるので、ビジュアル的にもわかりやすくなっています。
ボックス(案内)
シンプルな案内用ボックスです。
ボックス(白抜き)
枠線だけのボックスです。
ボックス(タブ)
左上に様々なアイコンとコメントが付加されたボックスです。
ボックス(付箋風)
シンプルな付箋スタイルのボックスです。
バッジ
バッジ(オレンジ)
バッジ(ブルー)
バッジ(グリーン)
ボタン
ボタンは、アフィリエイトのリンク・ボタンにも利用できます。
使い方に迷ったら
Cocoonの使い方に迷ったときは、下記を参考にするとよいでしょう。「公式マニュアル」とユーザーとわいひらさんによる「フォーラム」が悩み打開の一番の近道です。
スキン
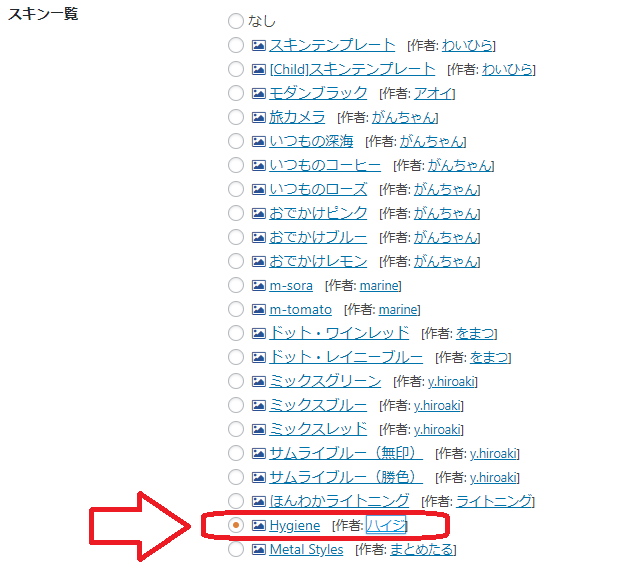
私のように、カスタマイズできるだけの知識のない人にとって、とても有益なのは、「スキン」を使うことです。知識なしでも、カスタマイズされた「見た目」を手に入れることができます。
私は、@haiji_blogさんが作成した「Hygiene」というスキンを愛用しています。ありがとうございます。

おまけ

【本記事のチェック・ポイント】
Cocoonは、WordPress用の無料テーマです。
私のようなド素人でもサイトが作れます。
利用者が多く、わいひらさんへのフィードバックも早いです。

今回は2回目の登場ということで、短縮Versionですね。








コメント